As a Pipedrive system user, you’ve likely faced the challenge of extracting data to create presentations for your company’s executives, managers, or stakeholders. Common frustrations include hearing phrases like: “same thing every month,” “takes too much time,” or “having to depend on others to get the data.”
This article aims to simplify and speed up the process of creating your presentation! We’ll explore how to build insightful and visually appealing reports by extracting data from Pipedrive CRM software.
First things first: Data
Before diving into visuals, let’s discuss how the data is accessed. All data is obtained through an open API (application programming interface), which allows us to connect directly to Pipedrive and retrieve the necessary information.
Once the data is extracted, it undergoes processing where unused fields are removed. Afterward, the cleaned and transformed data is loaded into a data visualization tool of your choice.
Creating Useful and Appealing Reports
With the data in place, the next step is designing visuals that are both informative and visually engaging. A well-designed report doesn’t just look good; it must also be functional and provide valuable insights for its users.
Let’s dive into an example that illustrates this point.
Page Actual vs Budgeted
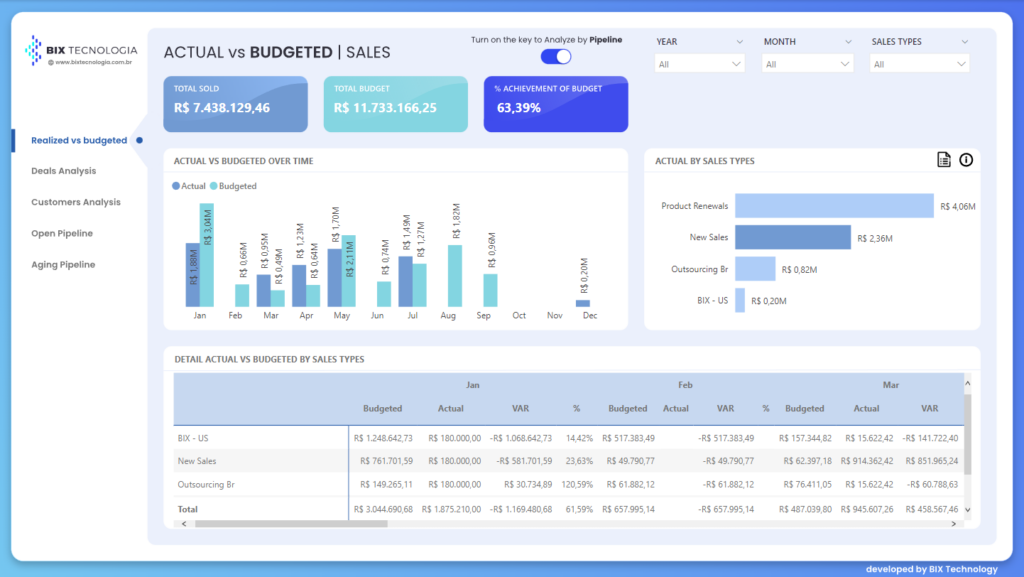
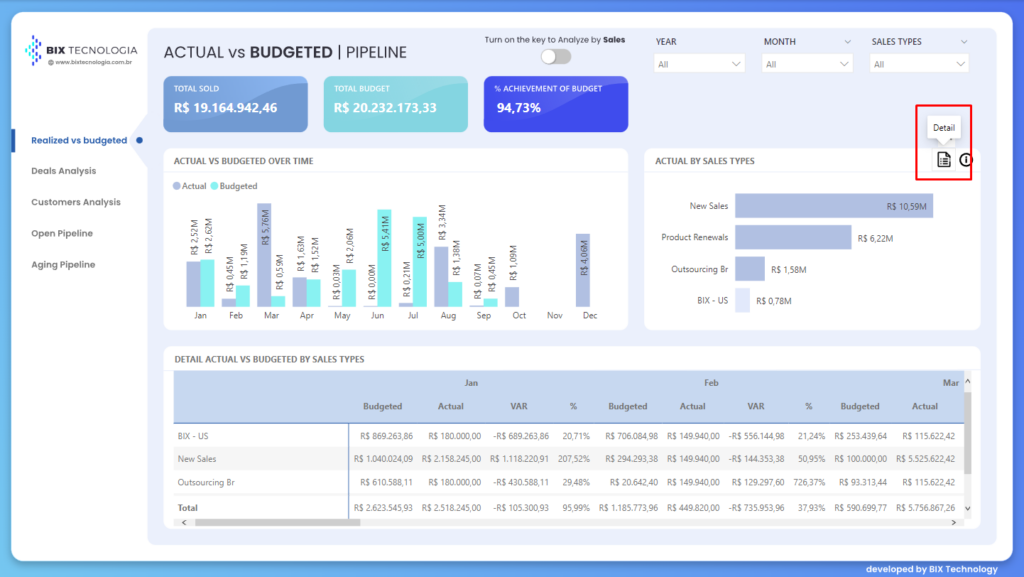
Have you ever needed to check if a sales target was met? One of the most common and effective visualizations is a comparison of Actual vs. Budgeted metrics. Below, we explore how such a comparison can be presented on the first page of a report.

Figure 1: Actual vs Budgeted page, Sales view.
The first highlight: with one click you can change from a sales analysis to a pipeline analysis.
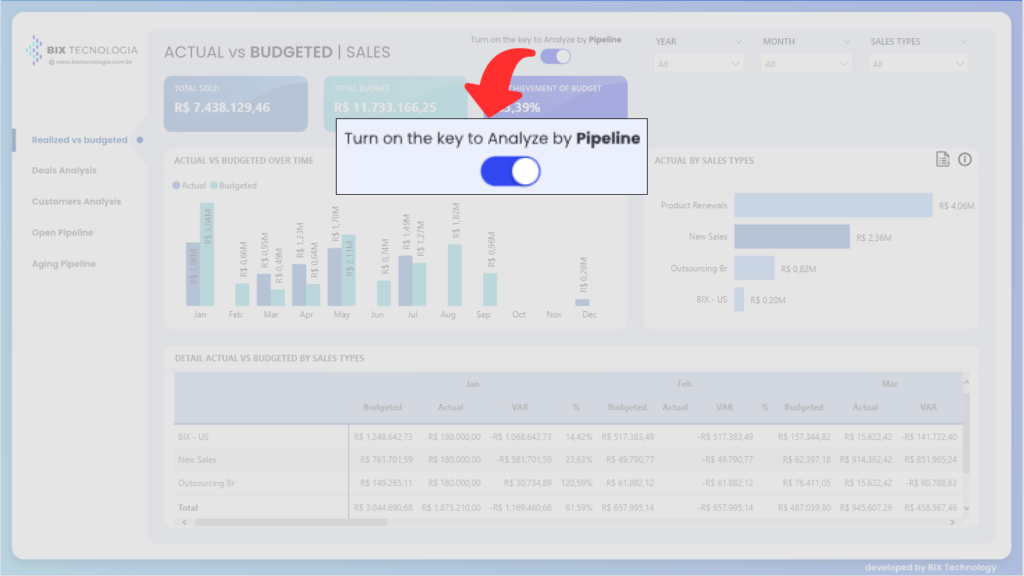
All visuals on the page will be adjusted (automatically filtered) to show pipeline results in the place where sales were previously presented, as shown in Figure 2.

Figure 2: Actual vs Budgeted page, trigger switch.
In this context, a good question arises: how do you have goal data if Pipedrive does not provide or make these fields available to be inserted?
And the answer is simple: by using a data visualization tool, we can consolidate different data sources in the same report and best of all, we can report them so that they make sense in our reports. In this example, we use a .csv file to import the budget data, but it can come from a SQL database or an Excel file.

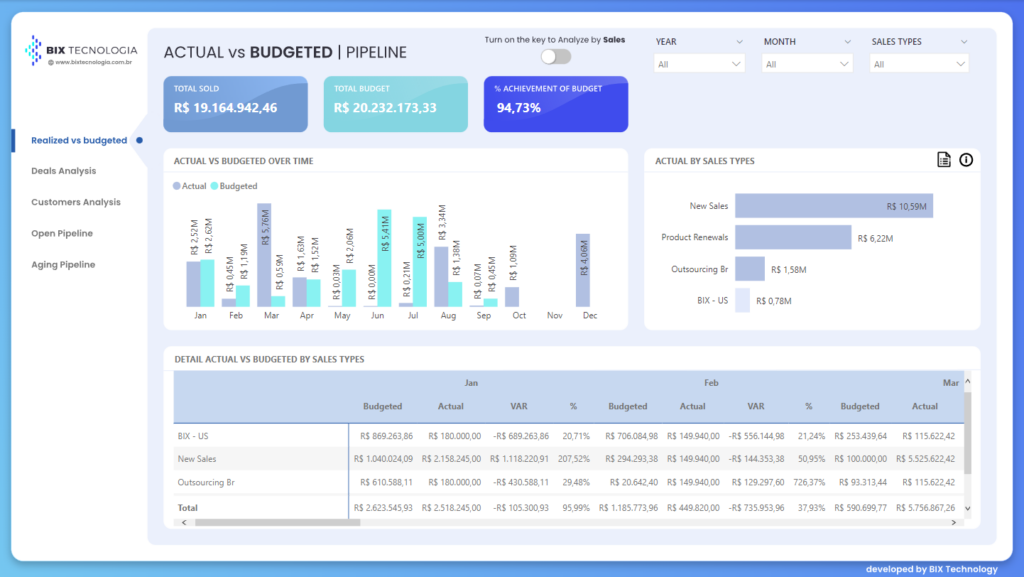
Figure 3: Actual vs Budgeted page, Pipeline view.
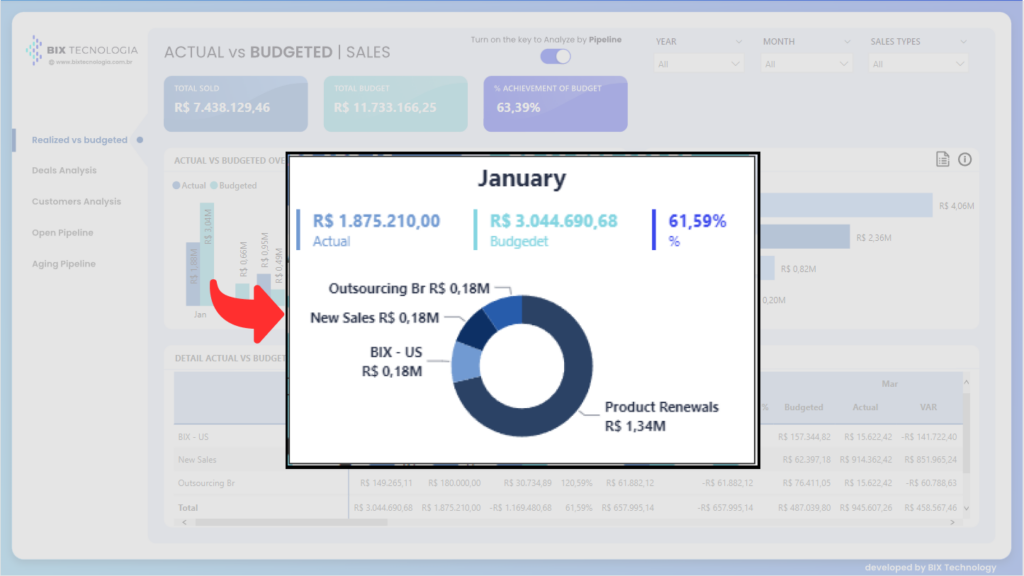
The second cool highlight is the tooltip on the graph over time.
When you hover the mouse over the visual in any month, a tooltip will open informing at the top of the values of the accomplished, the goal, and the achieved percentage of the actual vs budget. In the donut chart, the data for that month was broken down by Type of Sale, as shown in Figure 4.

Figure 4: Actual vs Budgeted page, tooltip.
The third highlight is in the detail. A button at the top of the clustered bar graph, Figure 5.

Figure 5: Actual vs Budgeted page, detail.
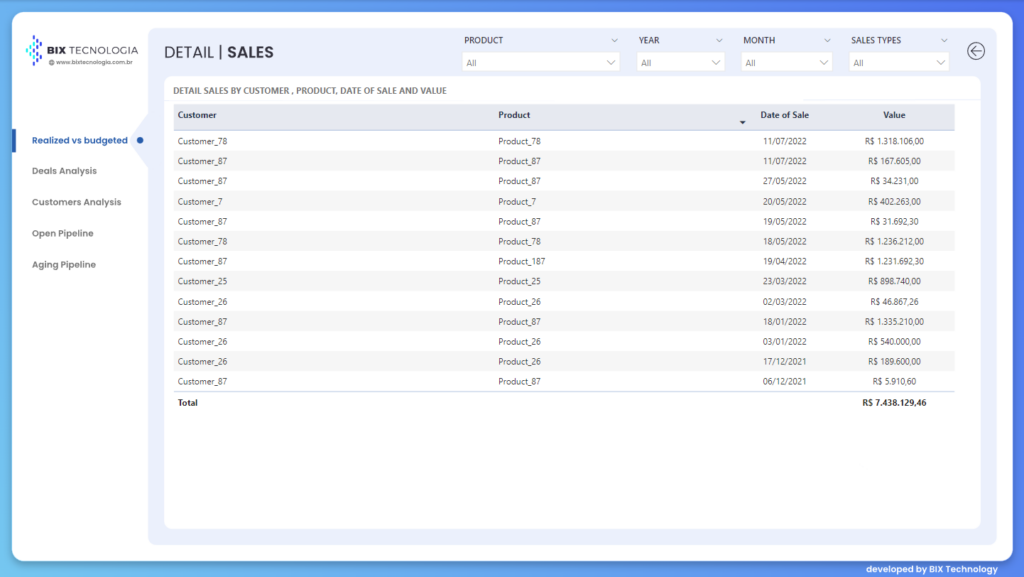
Clicking on it will take you to a detail page as shown in Figure 6. This breakdown can be used even with filters applied or not on the Actual vs Budgeted page.
This button takes you to a detailed table with customers, products, date of sale, and value information. Here, an important note is that the date of sale will be shown when the key is in sales, when the key is in pipelines it will show the date of creation of the deal.

Figure 6: Detail page Sales.
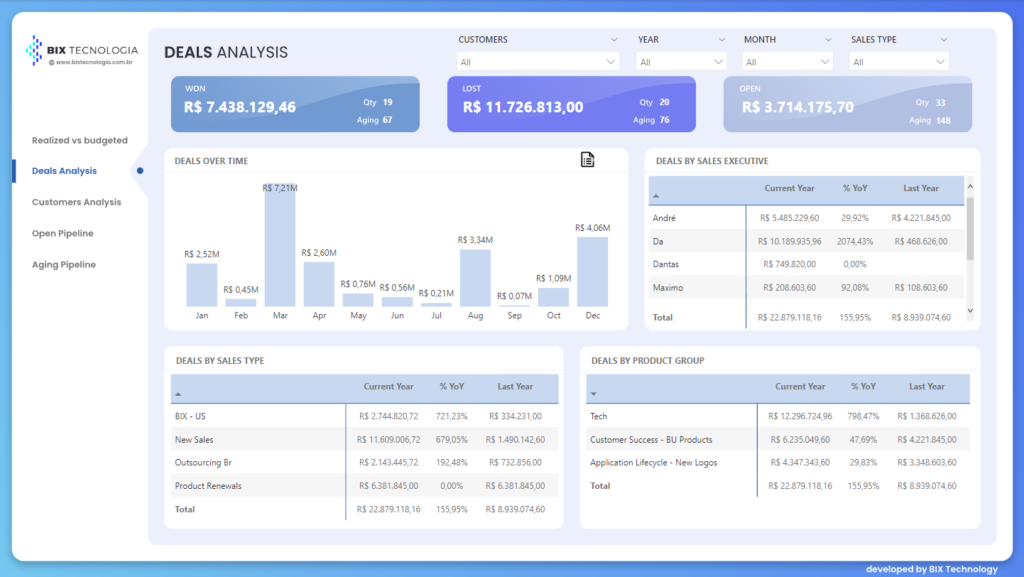
Through the side Menu, we can navigate between the pages of the report, so let’s navigate to the Deals Analysis report as shown in Figure 7.

Figure 7: Deals Analysis page.
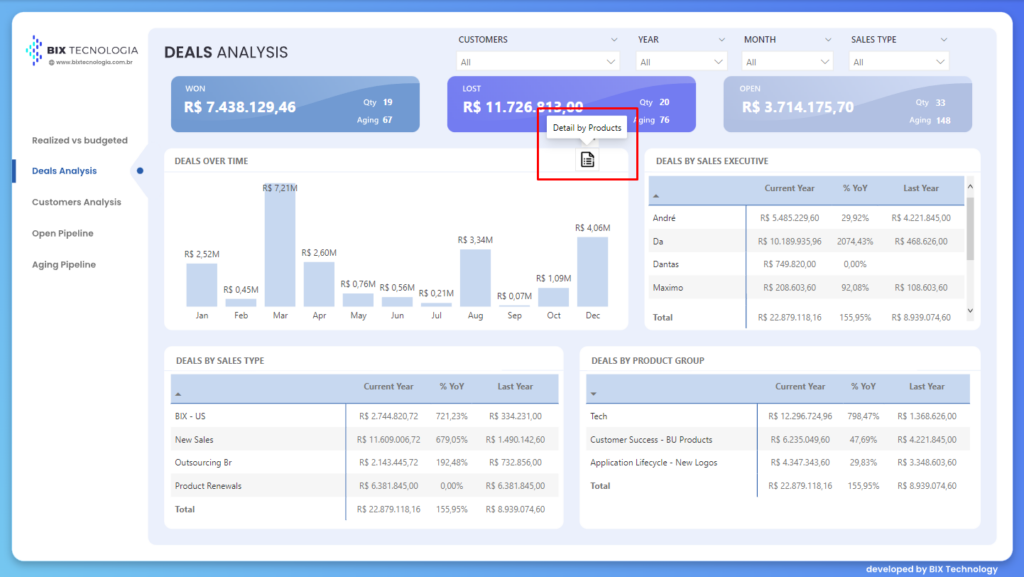
As its title says, this report page shows the company’s deals data. Tracking how much we won from deals, how much we lost, and how much is still open.
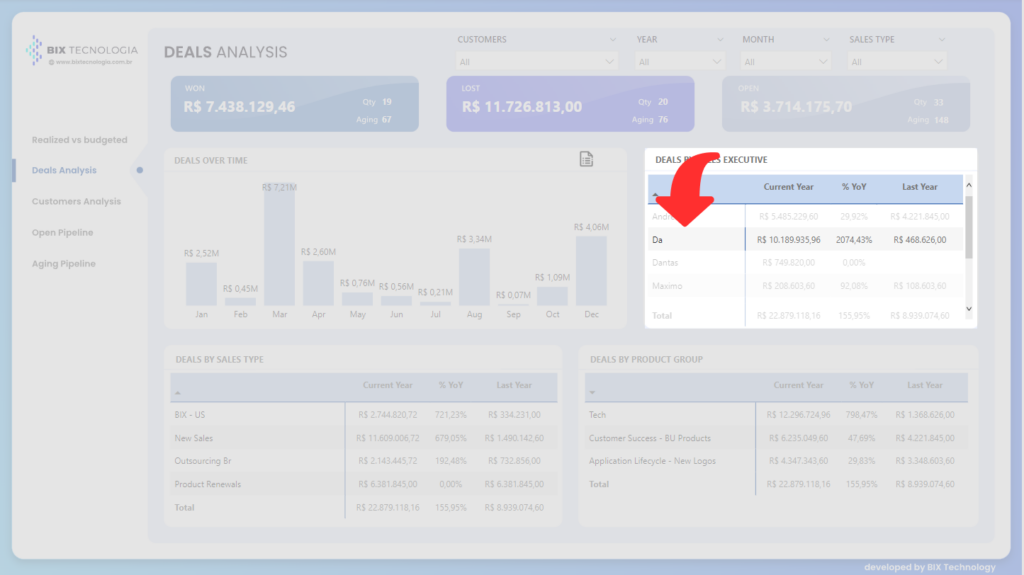
The fourth highlight is, that when we select a sales executive by clicking on its name, we end up filtering all report visuals with data from that sales executive, as seen in Figure 8.
Provide a quick analysis to the user, where he will know how much that executive lost in sales, how much he still has to sell, and how much he has sold!

Figure 8: Deals Analysis page, filtering the page with one click.

Figure 9: Deals Analysis page, detail.
Clicking on the “Detail by Products” button will take you to a detail page as shown in Figure 10. This breakdown can be used with filters applied or not to the page.

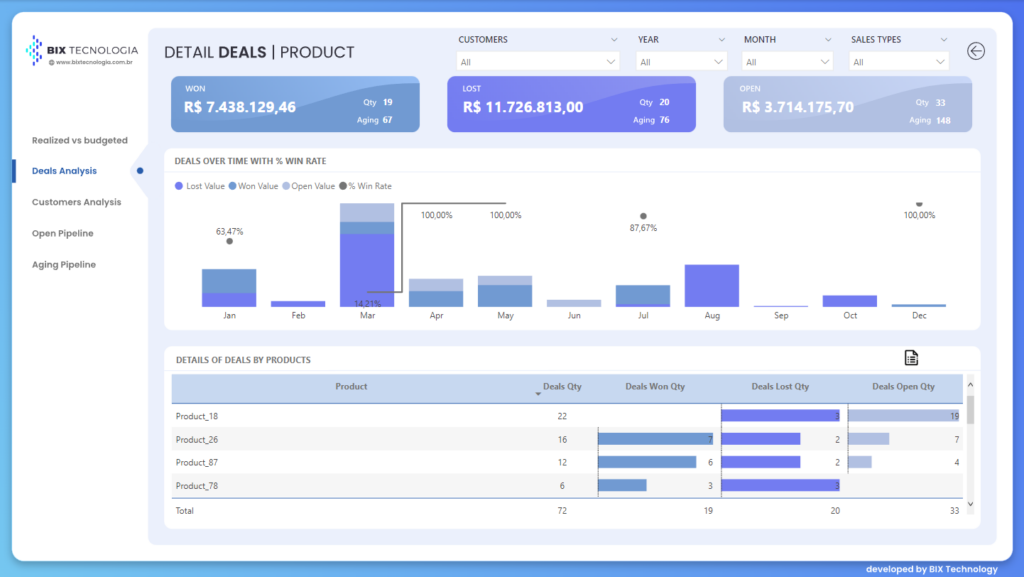
Figure 10: Detail Deals page | Product.
As the name itself says “Detail Deals | Product”, we can highlight the visual of the stacked column and line charts with Deals values over time with a line informing the Win Rate percentage.
Now, what is the Win Rate?
Our fifth highlight is the meaning of Win Rate, it’s the percentage of valid deals closed in a specific period that was won.
In the table below, there is a breakdown of Deals by-products, allowing the user to discover the best-selling products in a given period, as well as lost or open ones.
Still, on the Deals Detail page | Product, we have a button to further detail the Deals table by Products.

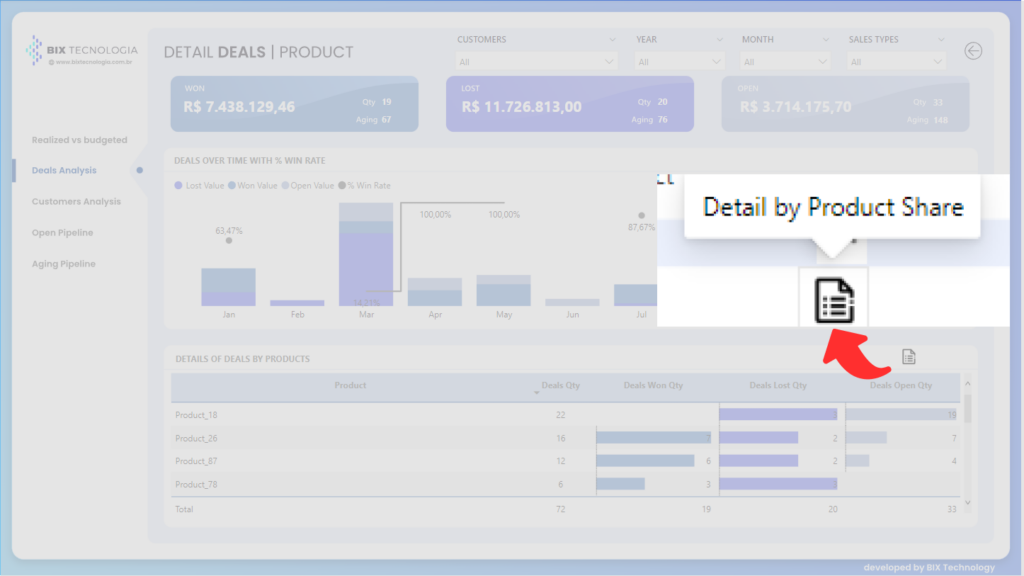
Figure 11: Detail Deals page | Product, button Detail by Product Share.
By clicking on it, we will be taken to an analysis of the share of the products, that is, a percentage that shows how much a sale of a single product represents of the total sales, total losses, or total open deals.

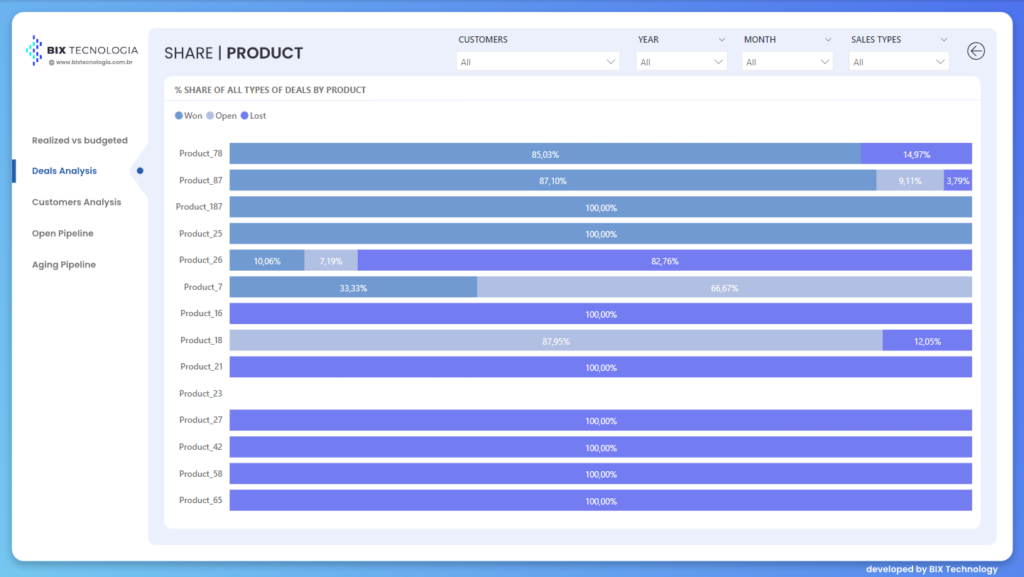
Figure 12: Share page | Product.

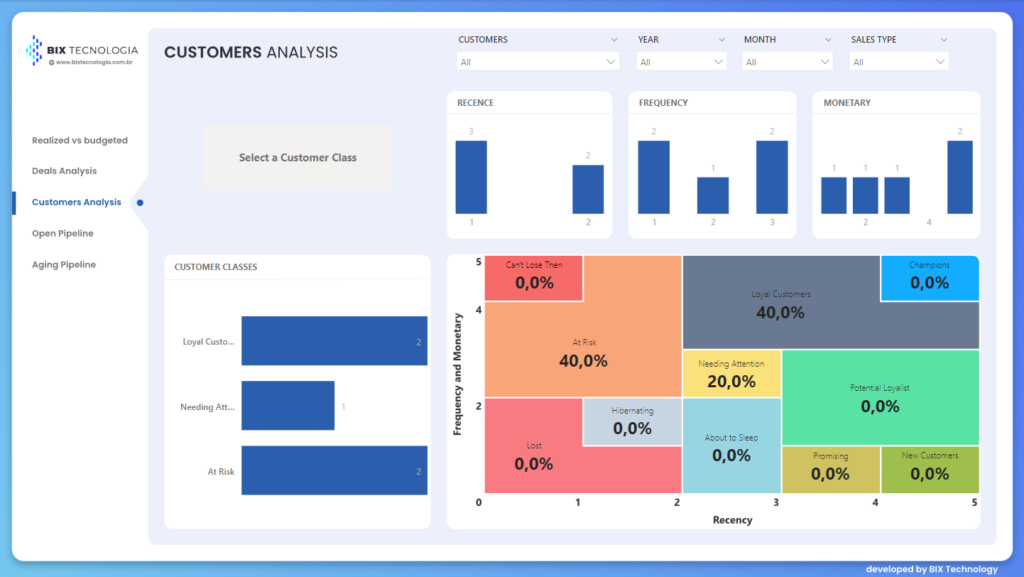
Figure 13: Customers Analysis page.
What is the RFM classification?
The RFM classification provides a broad analysis of the status of the active customer portfolio, through a dashboard.
The idea is to know who the company makes the biggest sales to, how often these customers buy, and how many days have passed since their last order. This analysis brings several benefits to the management of the company, among them: helping to focus the company’s efforts on the most important customers. After all, the best customer is the one you can count on buying one or more times a month, and still placing high-value orders, right?
If you are interested in knowing more about the RFM classification, leave a comment on this article, and we might create another one further discussing this analysis.

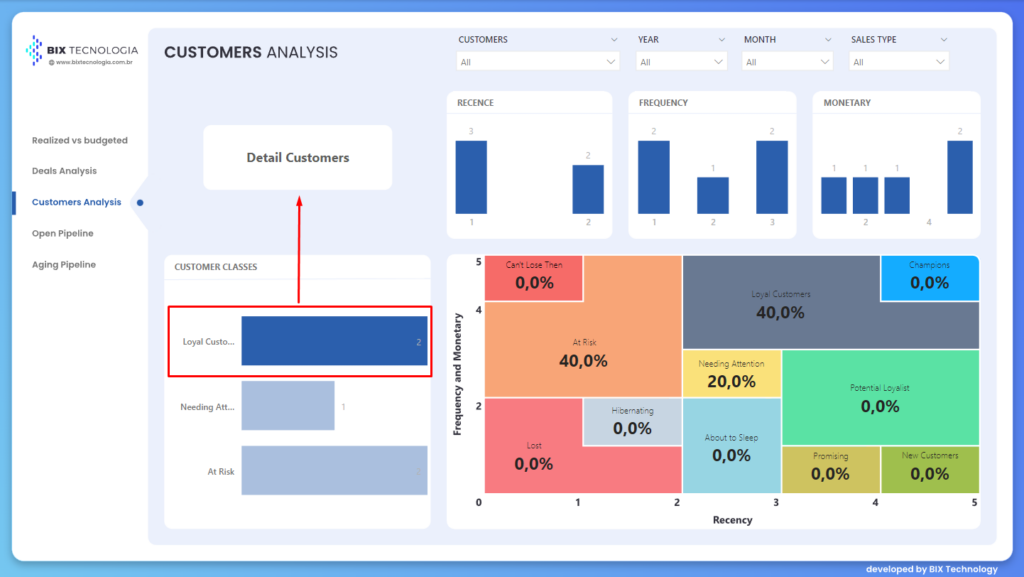
Figure 14: Customers Analysis page, Detail Customers button.
As in the other pages, we always make it easy for the user with a quick and easy access to detail using a button. On this page, the button is intuitive as it informs you that it is possible to detail a class of clients by selecting a class in the visual of classes of clients. After selecting it, the button will be enabled and then we just have to click on the button that has the following sentence: Detail Customers.

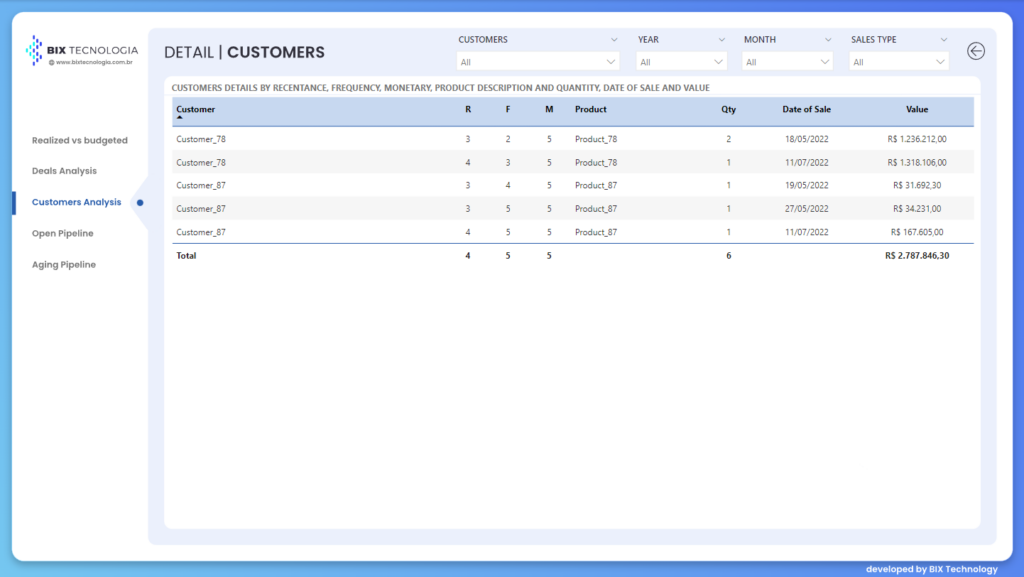
Figure 15: Detail page | Customers.
On this page, we inform the customer’s name, the R, F, and M score, the product bought, the quantity, the date of sale, and the value.

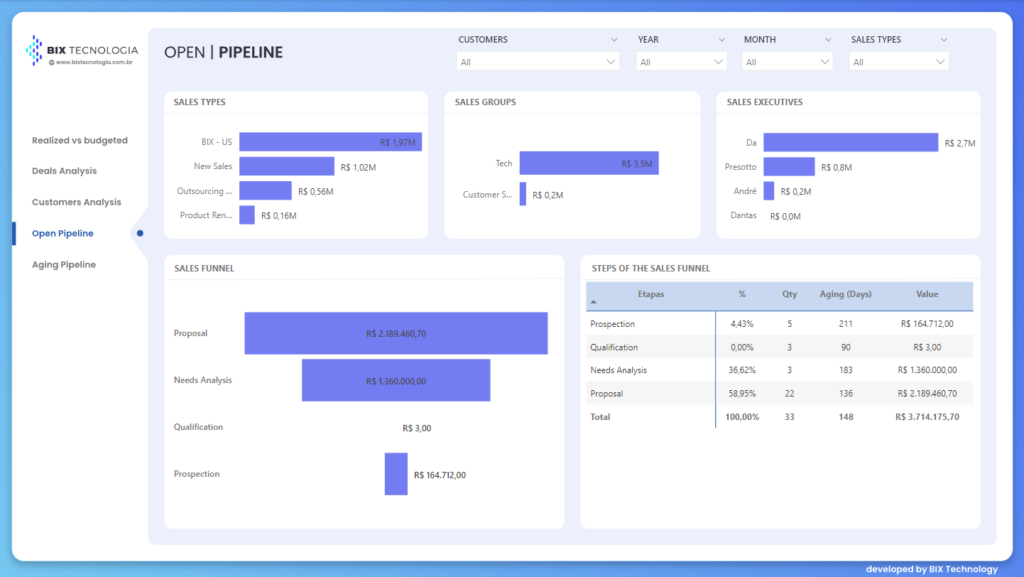
Figure 16: Open | Pipeline page.
The seventh highlight goes to the follow-up of your company’s open deals.
We were able to analyze by sales types, sales groups, sales executives, and sales funnel, whether in the graph or the table.
Through the side menu, we will navigate to the last page of this report in Power BI, Aging pipeline, as shown in Figure 17.

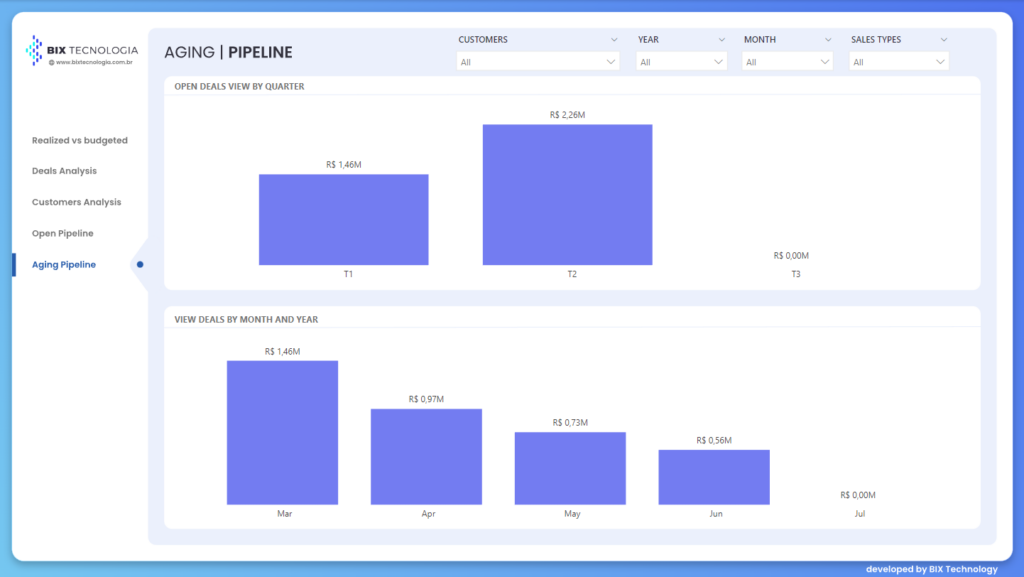
Figure 17: Aging | Pipeline page.
The last page of our report shows us all open deals over time, whether by quarter, by month, or by year. It is possible to generate insights for sales growth in the current month, or the next months or quarters, among other possible analyses to be done with this information.
That’s it for today!
We hope this article has provided more clarity on the capabilities of data visualization tools and their wide range of applications.
Do you see possible scenarios on how to integrate these demos into your organization? Click here and let’s connect and continue the conversation.